よっしゃ!ブログできたで!
さっそく記事を書いてくで〜!
写真(画像)とかも載せるで!!
・・・。
IPhoneの写真の画像形式なにこれ・・・?
ブログに載せるとか考えず縦向きで写真撮ってしもうたけど横向きにしたい!
そもそもブログに適した画像の横幅ってどれくらいなんや??
どうやって編集するんや!?!?
ってなったので
ブログに使用する画像についての情報をまとめます。
この記事はこんな人には刺さるかも
- ブログ初心者の方
- iPhone・Macユーザーの方
- WordPressでJINを使用している方
今回の前提
| 使用端末 | iPhone12Pro MacBook Air 13 |
|---|---|
| WordPressテーマ | JIN |
出来るだけ特定のソフトを入れずに端末の標準ソフト、機能を使って行きます。
HEIC形式からの変換
HEIC形式ってなんぞ??
HEIC形式への理解は然程重要ではないと思うのでさらっと要点だけ
- Appleの標準的な画像形式
- 高画質かつ軽量
とりあえず変換しよっか・・・
良いことしかなさそうだけど
肝心のWordpressくんがHEIC形式をサポートしていないのであれば
画像形式を変換するしかありません。
調べるとフリーソフトを使用したりオンラインサービスで一括変換かけれそうですが
現状はそんなに大量のファイルを変換するわけではないので
省エネで済ませました。
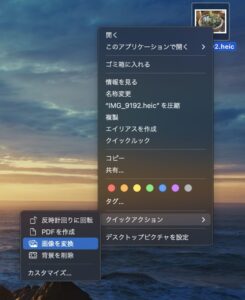
1.変換したいファイルを右クリック>クイックアクション>画像を変換を選択

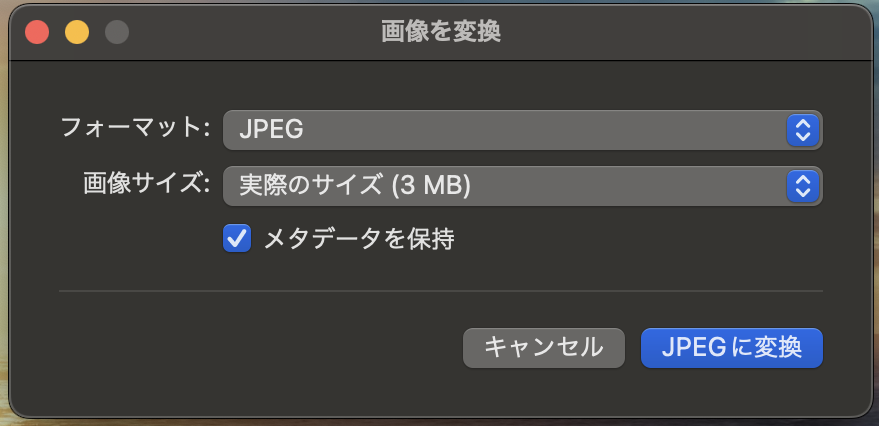
2.フォーマット>変換したい形式を選択>〇〇に変換

画像サイズに関しては自動で圧縮してくれるプラグインをいれておけばいいかも!😃
縦向き→横向き
始めから横向きで写真を撮っておけばそもそもやらなくてもいい作業だが、
ブログの為に写真を残すという習慣が今までないので写真は
iPhoneを縦向きで撮る癖がついてしまっている・・・
癖になってんだ、縦で撮るの
「この写真、ブログで使いたいな・・・」と思った写真が縦向きの写真で
ブログに載せるには少し具合が悪い!!
なので縦向きから横向きに変えていきます!
1.変更したい写真>編集>アスペクト比変更ボタンをタップ

2.オリジナル>ディスプレイボタン(横)

3.トリミング範囲を決めて確定
横から縦にしたい時は同じ要領で
手順2のディスプレイボタンで縦を選択するだけ!
ブログの為の画像サイズ(幅、容量)
まとめ
- 大抵のことは標準機能でなんとかなる!
- 普段からブログ使用する意識を持って写真を撮る!
今まで画像をわざわざ編集する機会がありませんでしたが、
標準の機能で色々できることがわかりました!😀
まだまだわからないことは多いけど、
ブログを通して新しいスキルや知識が身につくのがすごくいいね!

